這兩個常見元素居然會影響網頁SEO與速度分數?邦立小幫手分析給你聽
在現代數位時代,網頁速度是網站設計的一個關鍵因素,它直接影響用戶體驗和搜尋引擎排名。Page Speed Insights(網頁速度測試工具)中的兩個重要指標是LCP(最大內容繪製時間)和CLS(累積佈局位移)。邦立小幫手今天將帶各位認識這兩個指標如何影響網頁,以及這兩個指標對於購買網站的客戶們有什麼影響?

LCP(最大內容繪製時間):
LCP是指在網頁加載過程中,最大內容元素(通常是文字、圖像或視頻)完全呈現在畫面上所需的時間。快速的LCP時間對用戶體驗至關重要,因為它確保用戶能夠迅速看到重要內容,而不必等待太長時間。
LCP不良的影響:
用戶流失:如果LCP時間太長,用戶可能會感到不耐煩,並可能在網頁加載過程中離開,導致高彈跳率。
搜尋引擎排名:Google等搜索引擎將考慮LCP時間,並可能將速度較慢的網站排名較低,這會影響流量和可見性。

CLS(累積佈局位移):
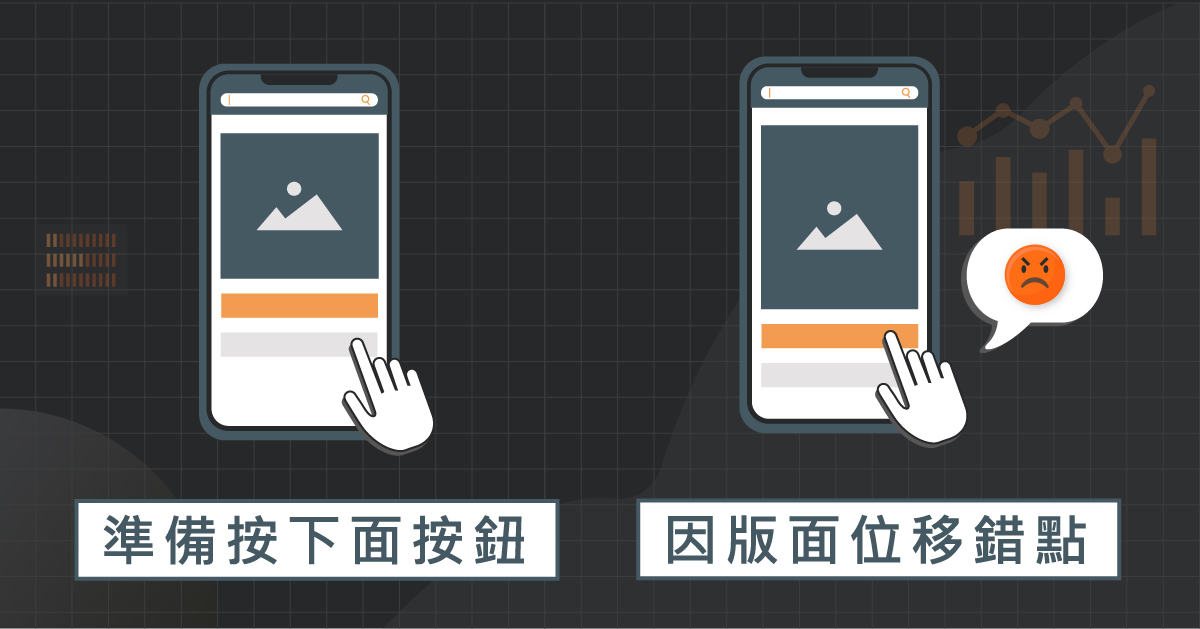
CLS測量的是在網頁加載過程中,元素位置發生不預期變化的程度。高CLS分數可能會對用戶造成困擾,因為他們可能會不斷地點擊錯誤的連結或按錯按鈕。
CLS不良的影響:
用戶體驗劣化:高CLS可能導致用戶感到困惑或惱火,這可能會影響他們的信任度和忠誠度。
轉化率下降:對於購買網站,高CLS可能會導致購物車錯誤或交易中斷,進而影響轉化率。
到底哪兩個元素會影響上述的分數呢?:
其實現在的網站,許多的流行元素,會喜歡使用
- 1、巨幅的版頭、甚至是影片版頭,以及巨幅、全版寬的版面區塊
- 2、多元的滑動動態特效
這些雖然對於網頁的瀏覽者而言非常吸睛,在視覺上達到了一定的滿足效果,但有一好沒兩好,邦立小幫手帶領您來分析這些元件對於LCP及CLS指標會有什麼影響
LCP挑戰:
圖像和多媒體優化:對於巨幅版頭和大量多媒體元素,需要更多的優化工作,例如使用較小的圖像文件、使用延遲載入技術等,以確保快速的LCP時間。
CLS挑戰:
動態特效和元素排列:過多的動態特效和元素可能會導致頁面排版不穩定,增加CLS。開發人員需要謹慎設計這些特效,以確保它們不會干擾用戶的操作。
總結
網頁速度是網站成功的關鍵之一,而LCP和CLS指標直接影響用戶體驗、搜索引擎排名和轉化率。因此對於使用這些巨幅視覺區塊及動態特效的網站,必須在提供視覺吸引力的同時,謹慎處理這些元素,以確保用戶能夠在快速且無干擾的環境中進行瀏覽與互動。如何在視覺效果、使用者衝擊體驗上,以及網頁的SEO與速度評分體驗上取得平衡,一向都是巨大的挑戰,很難兩全齊美,邦立的專案團隊,在客戶進行網頁製作時,會給予專業的建議,協助客戶在客戶想要的需求點上,找到平衡點,來滿足客戶的需求,所以當遇到邦立的專案團隊向您討論這些建議時,是想與您一起找到最甜蜜的平衡點呦!